[Blog][Jekyll][Github io] 구글 검색 노출 시키기
| 3 Minute Read처음 Github io에 여러 글을 작성했는데 검색엔진에 노출되지 않아 블로그가 아무도 보지 않는 일기장이 되어버렸습니다. 구글에 제가 쓴 글을 노출시키기 위해 필요한 여러 정보를 찾아보면서 공부한 내용을 정리했습니다.
구글 검색 원리
구글에서는 검색 서비스를 위해 아래와 같은 작업을 진행하고 있습니다.
- 웹 크롤러를 이용해 공개된 웹 페이지 검색
- 찾은 웹 페이지의 콘텐츠 렌더링 및 색인 생성
- 검색어와 색인을 이용해 결과 제공
(더 자세한 정보는 구글 검색 원리 페이지에서 확인할 수 있습니다.)
구글에 제 블로그를 노출시키기 위해서는 구글 웹 크롤러가 제 사이트를 크롤링 할 수 있게 작업을 해주어야만 했습니다.
Google Search Console에 사이트 등록
- Google Search Console 에 접속합니다.
- 속성 추가를 누릅니다.
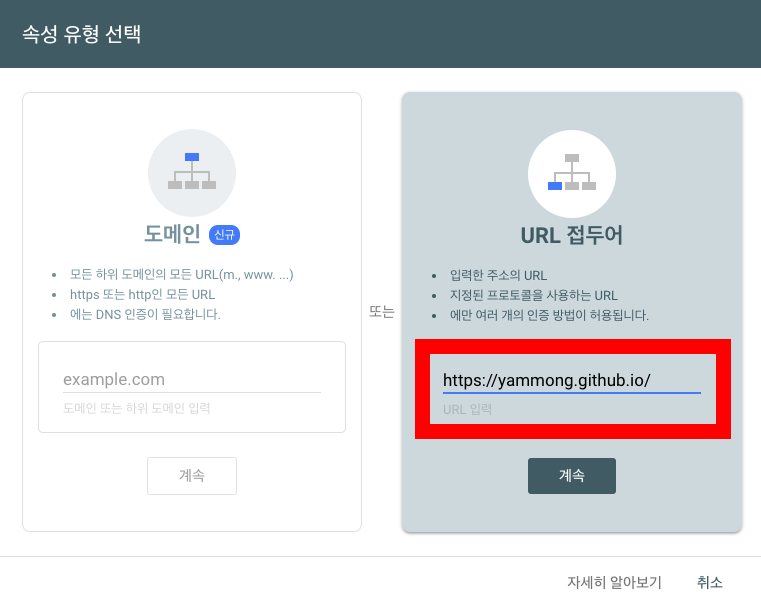
- Github io 주소를 입력하고 계속을 누릅니다

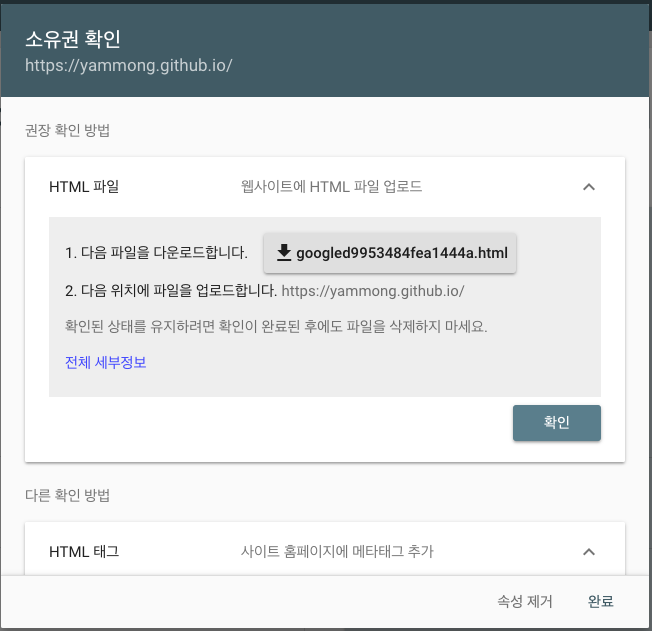
- 해당 페이지의 소유권을 확인하는 절차를 진행합니다. 제공하는 html을 다운받고, 다운 받은 파일을 githb io.root 경로에 업로드 합니다.

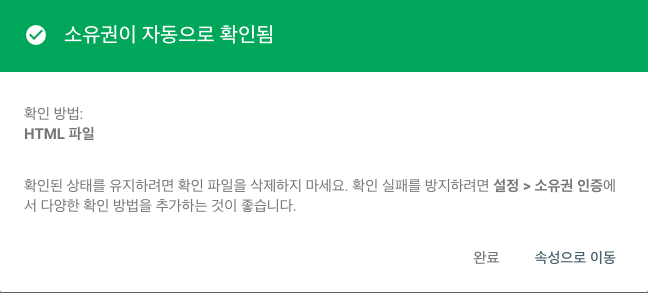
- 정상적으로 업로드 되었다면 소유권이 확인되었다는 창을 볼 수 있습니다.

sitemap.xml 생성
sitemap.xml은 나의 사이트에 있는 페이지들이 어떤 구조로 되어 있는지를 웹 크롤러에게 전달해 주는 역할을 합니다.
- _config.yml 파일에 url 속성에 자기의 블로그 이름이 들어가 있는지 확인합니다.
- sitemap.xml 파일을 자기 github.io root 경로에 생성합니다.
- 아래 내용을 sitemap.xml에 추가합니다.
---
layout: null
sitemap:
exclude: 'yes'
---
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{% for post in site.posts %}
{% unless post.published == false %}
<url>
<loc>{{ site.url }}{{ post.url }}</loc>
{% if post.sitemap.lastmod %}
<lastmod>{{ post.sitemap.lastmod | date: "%Y-%m-%d" }}</lastmod>
{% elsif post.date %}
<lastmod>{{ post.date | date_to_xmlschema }}</lastmod>
{% else %}
<lastmod>{{ site.time | date_to_xmlschema }}</lastmod>
{% endif %}
{% if post.sitemap.changefreq %}
<changefreq>{{ post.sitemap.changefreq }}</changefreq>
{% else %}
<changefreq>monthly</changefreq>
{% endif %}
{% if post.sitemap.priority %}
<priority>{{ post.sitemap.priority }}</priority>
{% else %}
<priority>0.5</priority>
{% endif %}
</url>
{% endunless %}
{% endfor %}
</urlset>
- 작성한 sitemap.xml 파일을 github에 업로드 합니다.
robots.txt 생성
robots.txt는 웹 크롤러가 내 사이트의 정보를 크롤링 하려고 할 때 크롤링 할 정책을 결정해주기 위한 파일입니다. 참고하지 않았으면 하는 파일들과 참고했으면 하는 파일들을 설정해 주면 웹 크롤러가 해당 내용을 확인하고 내가 설정한 파일들만 참고합니다.
- github.io root 경로에 robots.txt 파일을 생성합니다.
- 아래 내용을 robots.txt 파일에 작성합니다.
User-agent: * Allow: / Sitemap: {{ '/sitemap.xml' | relative_url | prepend: site.url }}- User-agent : 규칙을 지정할 검색엔진 봇의 이름을 지정합니다. (*)로 지정했다는 뜻은 AdsBot을 제외한 모든 크롤러에 규칙을 지정한다는 의미입니다.
- Allow : 위에 언급한 User-agent가 크롤링할 루트 위치를 설정합니다. 저는 사이트의 전체 페이지를 크롤링 범위에 포함하기 위해 ‘/’ 를 넣었습니다.
- Sitemap : sitemap.xml의 위치를 입력합니다. jekyll 을 이용해 root 경로에 있는 sitemap.xml의 위치로 설정하였습니다.
- 작성한 robots.txt 파일을 github에 업로드 합니다.
Google Search Console 에 sitemap 제출
- Google Search Console에 접속합니다.
- 본인의 github.io 속성을 선택하고, 왼쪽 메뉴에 색인 > Sitemaps 에 들어갑니다.
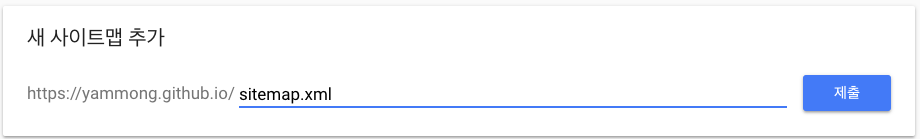
- 새 사이트멥 추가에 sitemap.xml을 입력하고 제출합니다.

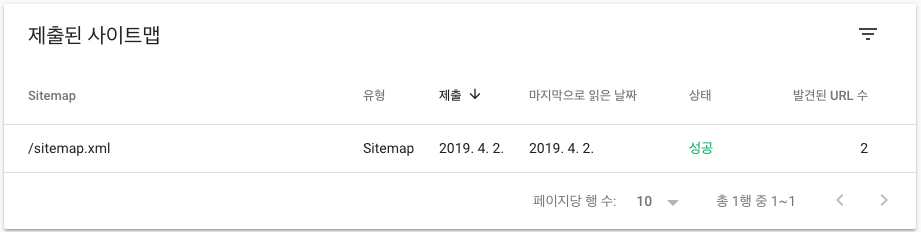
- 제출이 완료되면 아래 같이 뜨며, 추가 된 url을 확인할 수 있습니다.

구글에서 사이트 검색
위의 과정이 완료되었다면 사이트가 구글 검색에 노출되는지 확인 해야 합니다.
검색어에 site:[사이트이름] 을 넣어 검색합니다.

몇 일 동안 검색어에 노출되지 않는다면 URL검사
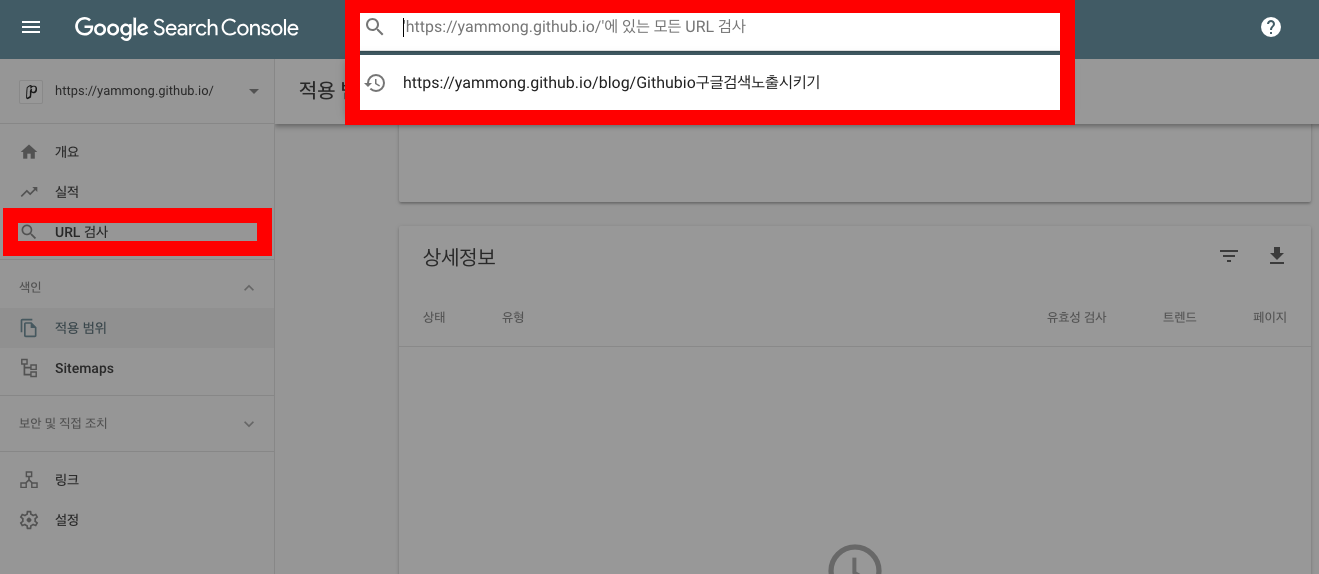
위 작업을 진행했는데, 2~3일 지나도 검색어에 노출이 되지 않아 직접 URL 검사를 진행했습니다. Google Search Console에 접속해 포스트한 URL을 검사했습니다.
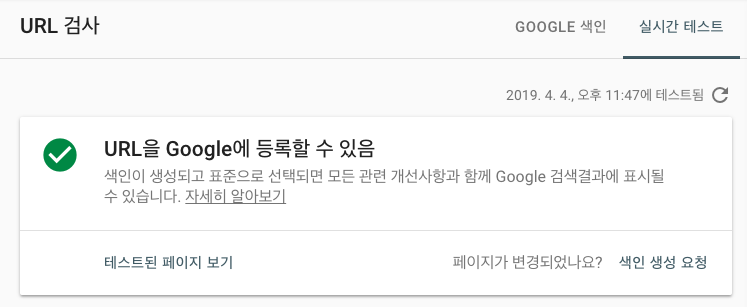
 처음 검사시에는 등록되어 있지 않아 색인 요청을 진행했습니다. 정상적으로 완료된 경우 아래 처럼 URL을 등록할 수 있는 상태라고 나타납니다.
처음 검사시에는 등록되어 있지 않아 색인 요청을 진행했습니다. 정상적으로 완료된 경우 아래 처럼 URL을 등록할 수 있는 상태라고 나타납니다.
 위 작업을 진행한 날 오후에 구글 검색에 노출되는 것을 확인했습니다.
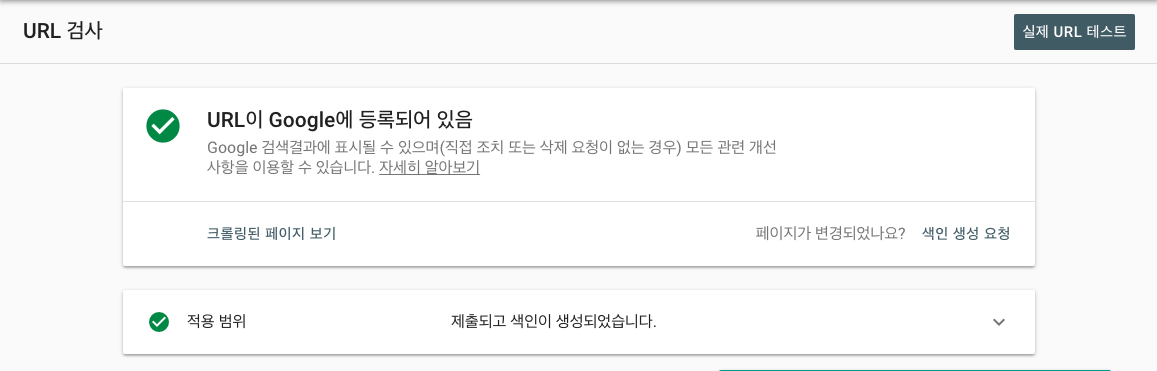
구글에 URL이 등록된 이후에 URL 검사를 하면 아래와 같이 변경되서 보이는 것을 확인할 수 있습니다.
위 작업을 진행한 날 오후에 구글 검색에 노출되는 것을 확인했습니다.
구글에 URL이 등록된 이후에 URL 검사를 하면 아래와 같이 변경되서 보이는 것을 확인할 수 있습니다.